오늘날 현대인이 스마트폰, 태블릿, 개인용 컴퓨터, 웹 인터페이스에서 늘 보고 접하고 사용하는 컴퓨터 아이콘. 컴퓨터 아이콘은 1981년 그래픽 사용자 인터페이스(Graphical user interface, 줄여서 GUI) 기능을 소개한 애플 개인용 컴퓨터를 통해서 소비자들에게 알려지기 시작한 비교적 최신 디지털 혁신이다.

사용자는 컴퓨터 명령어를 몰라도 컴퓨터 데스크탑에 그래픽화된 아이콘 이미지 위로 커서를 맞춘 후 클릭하면 컴퓨터는 스스로 알아서 명령어에 따른 프로토콜을 실행하도록 프로그램화됐는데 이게 바로 GUI다.
그래픽 사용자 인터페이스, 짧게 GUI는 컴퓨터 운영체제의 인터페이스에 사용자가 쉽게 갖가지 기능을 수행할 수 있도록 응축 또는 은유화한 이미지, 즉 아이콘(icon)으로 표시해서 사용자가 마우스로 포인팅-클릭하는 것만으로 각종 프로그램을 수행할 수 있게 해, 복잡한 컴퓨터 명령줄, 명령 코드를 자판으로 입력해 넣어야만 했던 MS-DOS 운영체제의 명령줄 인터페이스(Commnad line interface, 줄여서 CLI)의 어려움을 단번에 제거해줬다.
오늘날 현대인들이 사용하는 컴퓨터, 웹, 스마트폰과 태블릿에 설치되어 있는 앱 아이콘은 지난 10년 간 급속히 진보한 메모리 칩, 디지털 그래픽 포맷(특히 벡터 기반 SVG), 고화질 해상도 스크린 기술 등이 두루 기여한 결과 발전해 온 GUI 요소다.

GUI를 최초로 개발한 기업은 미국의 복사기 제조업체인 제록스(Xerox) 사다. 제록스는 1970년대 초 제록스 알토(Zerox Alto)라는 연구용 컴퓨터를 20천 대 한정 개발하고 컴퓨터 스크린 위의 모든 것을 그림으로 저장하는 ‘비트 매핑(bit mapping)’ 기술에 기초한 GUI 디자인의 원형을 구축했다.
여전히 너무 가격이 비싸고 사용하기 어렵다는 점을 개선하여 제록스는 1981년 소비자용 컴퓨터 제록스 스타(Zerox Star)를 출시했는데, 이 때 소개된 대표적인 GUI 아이콘 디자인 - 예컨대 파일, 폴더, 프린터, 휴지통 등 - 은 오늘날까지 거의 변함없이 그대로 사용되고 있는 컴퓨터 아이콘의 고전이 됐다.

이어서 개인용 컴퓨터의 본격적 대중화를 추진한 애플 창업자 스티브 잡스는 1983년 ‘애플 리사(Lisa)’ 모델과 그 이듬해인 1984년 애플 매킨토시(Macintosh)를 연달아 발표하고 데스크탑 GUI 룩을 개인용 컴퓨터의 새로운 기준으로 정착시켰다. 당시 애플 컴퓨터 운영체제 아이콘 디자인을 담당했던 수전 케어(Sasan Kare)가 이때 만든 컴퓨터 아이콘 일체는 오늘날까지 현대인들이 일상에서 각종 컴퓨터 기기와 상호작용하게 되기까지 결정적인 영향을 끼쳤다.

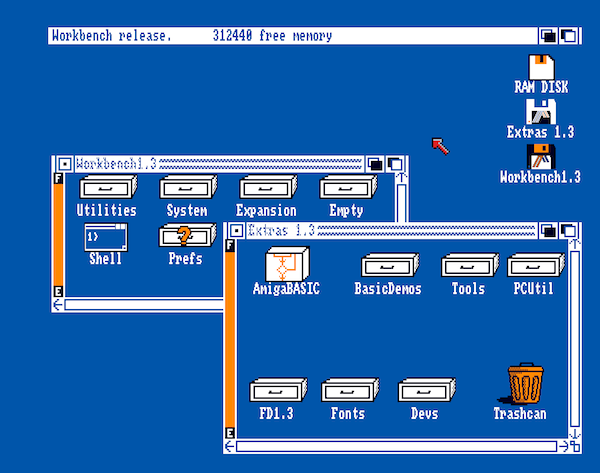
1980년대 중엽, 저렴한 개인용 컴퓨터 보급을 외치며 애플과 시장점유율 경쟁을 벌이던 커머도어(Commodore) 사는 애플 GUI의 흑백 2색 화면에 다채로운 시각 효과를 주기 위해 4색(흑,백,청,주황)에 3차원적 깊이감을 가미한 ‘아미가 1000(Amiga 1000)’ GUI 운영체제를 1985년에 시장에 내놓았다. 아미가 1000의 아이콘의 또다른 기술적 혁신이라고 한다면 파일이나 폴더를 이동하고 데이터가 저장되는 과정 등 컴퓨터 처리 상태와 단계를 시각적으로 보여준 ‘다중상태 아이콘(multi-state icons)’였단 점이다.

애플이라고 가만히 있을 수 없었다. 스티브 잡스는 1991년판 업그레이판 매킨토시 모델에 다양한 색상과 아이콘 버튼이 ‘도드라져 보이는(raised)’ 3차원적 효과를 가해서 아이콘은 ‘클릭’하고 싶은 단추라 각인시키며 유저 경험을 한껏 자극했다. 이어서 2001년 소개된 ‘젤리 맥(Jelly Mac)’ 모델의 맥 OS X 운영체제는 애플 역사상 가장 실감나는 아이콘 디자인으로 업그레이드되어 윈도 XP 운영체제가 뒤따라 모방했다.
컴퓨터 아이콘의 최대 장점은 단연 텍스트나 문자를 대체하여 언어와 문자 없이도 사용자에게 정보와 상징을 소통할 수 있다는 점이다. ‘집중(focus)’과 단순함(simplicity)’을 그토록 강조했던 사용자 경험 디자인의 달인 스티브 잡스가 말했듯, 정제된 단순함과 명쾌함의 경지에 이르려면 수많은 시간에 걸친 반복된 재작업을 거쳐야만 한다.

디지틀 기술과 프로세서 칩의 눈부신 발전 덕분에 모든 모바일 컴퓨팅 기기들이 선명한 스크린 해상도와 강력한 데이터 처리능력을 갖추게 된 오늘날, 디지털 UI/UX 그래픽 디자이너들은 플랫디자인(flat design)에서 극사실주의와 3차원 동영상에 이르기까지 다양한 색상과 미묘한 그레이디언트 효과를 주어 자유롭게 아이콘을 확장축소해도 선명한 화질이 유지되는 벡터 아이콘을 디자인할 수 있게 됐다.
컴퓨터와 앱 아이콘 그래픽 디자이너 수도 우후죽순 많아졌고 그들이 대량으로 양산해 유뮤료로 배포하는 아이콘 수 또한 헤아릴 수 없게 무궁무진해졌다. 물론 그같은 양적 증가가 아이콘 디자인의 질적・예술적 완성도(예컨대, 간단명료함, 오해를 일으키지 않는 의미심장함, 정곡을 꿰뚫는 상징성, 한 번 보면 잊혀지지 않는 깊은 인상 등) 면에서 혁신과 진보를 뜻하지는 않는다.
수전 케어의 초기 애플 아이콘 디자인이 탄생할 즈음 그러했듯, 디자이너의 번뜩이는 창의성은 모든 기술적・환경적 조건이 완벽하게 조성돼 있을때 보다는 극복하고 해결해야할 제약과 도전 속에서 더 아름답게 꽃피는 법이기 때문에다. 그러나 적어도 컴퓨터 아이콘과 앱은 21세기 스마트폰과 모바일 디바이스의 존재 이유를 완성시켜준 문화 유물(artifact)로 정착했음은 분명하다.
박진아 IT칼럼니스트 gogreen@greened.kr


